




 The e-commerce UI KIT which has a very clean design and very consistent consistency on every screen page, has a very complete flow from the page displaying the product to the process of purchasing a product.
The e-commerce UI KIT which has a very clean design and very consistent consistency on every screen page, has a very complete flow from the page displaying the product to the process of purchasing a product.
This UI KIT uses the auto layout feature available in figma and uses a global style guide which makes it very easy to customize and has various components in it.
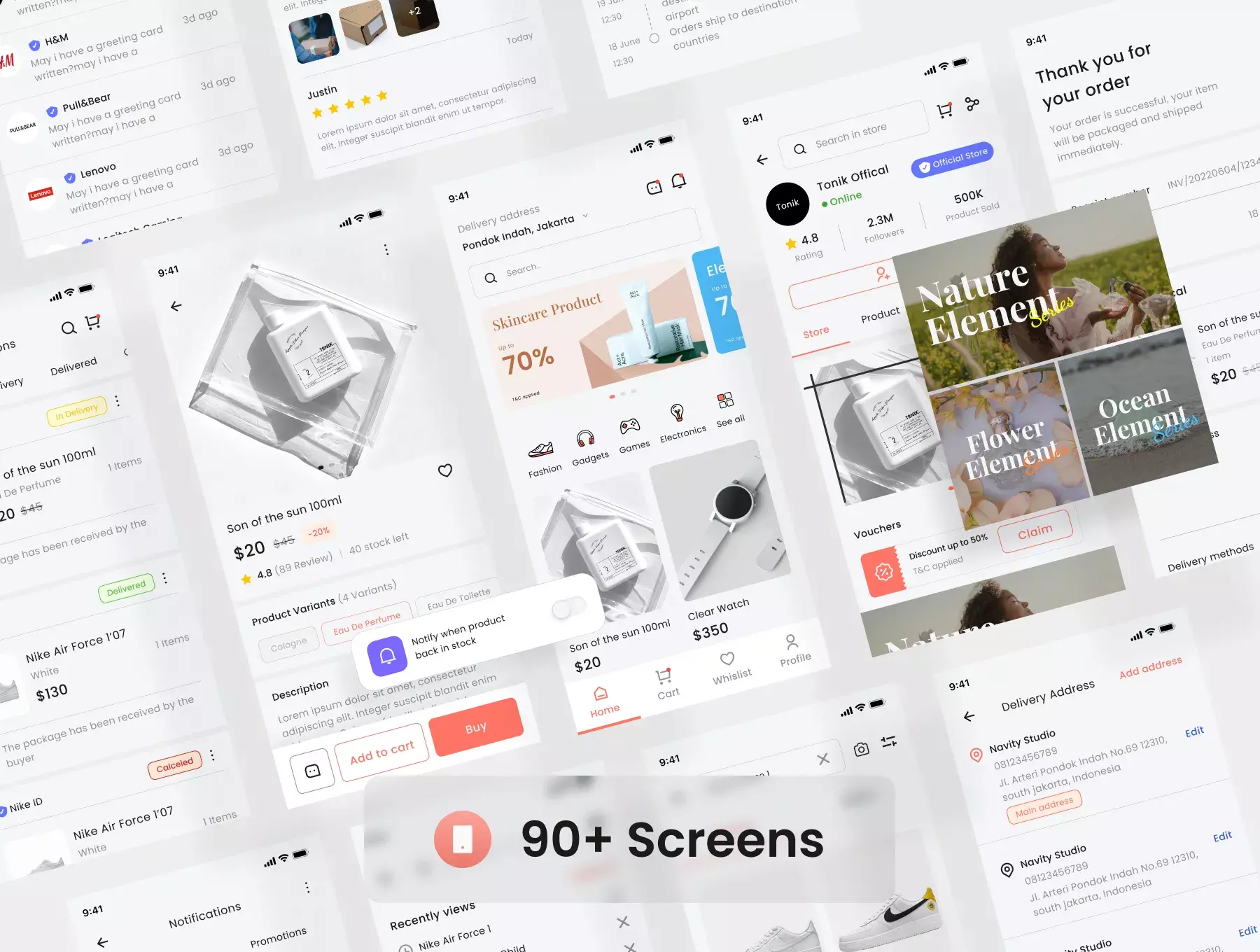
Screens category list:
- Onboarding Screen
- Login Screens
- Signup Screens
- Verify Account Screens
- Forgot Password Screens
- Home Screens
- Product Detail Screens
- Notification Screens
- Whistlist Screens
- Search Screens
- Cart Screens
- Checkout Screens
- Add Promotion Code Screens
- Payment Screens
- Package Received Screens
- Review Product Screens
- Ask for return product Screens
- Chat Screens
- Sale Screen
- Profile Screens
- Edit Profile Screens
- Category Screen
- Seller Profile Screens
- Help Screens
- Rate Screen
- Contact Us Screen
- Product Return Screen
- Voucher Screens
- Settings Screen
- Privacy & Policy Screen
- Transaction Screens
- Tracking Order Screens
- Notification Screens
- Delivery Address Screens
- Payment Information Screen
- Country/Region Screen
- Language Screen
- Screen Themes
- Safe Search Screen
Changelog✨
All changes will be recorded here.
Frequently asked questions 💬
Q: Do I need to pay for updates?
A; No, you only need to pay once. We will pay attention to the UI KIT product and update it as often as possible.
Q: How will I receive the updates?
A: Make sure you have followed our instagram page or check the product page as often as possible. You just need to re-download the UI KIT file then import it into figma.
Disclaimer⚠️ : This product is non-refundable because it is a digital product.