




 iFood UI Kit is UI Kit for ordering food like a Go-Food, Grab Food, Uber Food. iFood UI Kit has full features with 20 screens and includes Sans Fransisco fonts for the iOS platform. all elements and layers are arranged correctly so that they can be easily understood and adjusted.
iFood UI Kit is UI Kit for ordering food like a Go-Food, Grab Food, Uber Food. iFood UI Kit has full features with 20 screens and includes Sans Fransisco fonts for the iOS platform. all elements and layers are arranged correctly so that they can be easily understood and adjusted.
Key Features
- 20 iOS screens
- 375×812 Resolution (iPhone Xs)
- 100% scalable Vectors
- Based on Flat Design Standards
- San Francisco fonts (Included on download package)
- Easy to change color style
- Easy to change the typeface
- Well-documented Help file
- Compatible with Sketch App and Figma App
- 8-Point Grid System
List of All Pages: 46 screens
- 1.0 Login/Signup
- 2.0 Verification/OTP
- 3.0 Onboarding 1
- 4.0 Onboarding 2
- 5.0 Onboarding 3
- 6.0 Allow Location
- 7.0 Dashboard
- 8.0 Detail Store
- 9.0 Detail Item
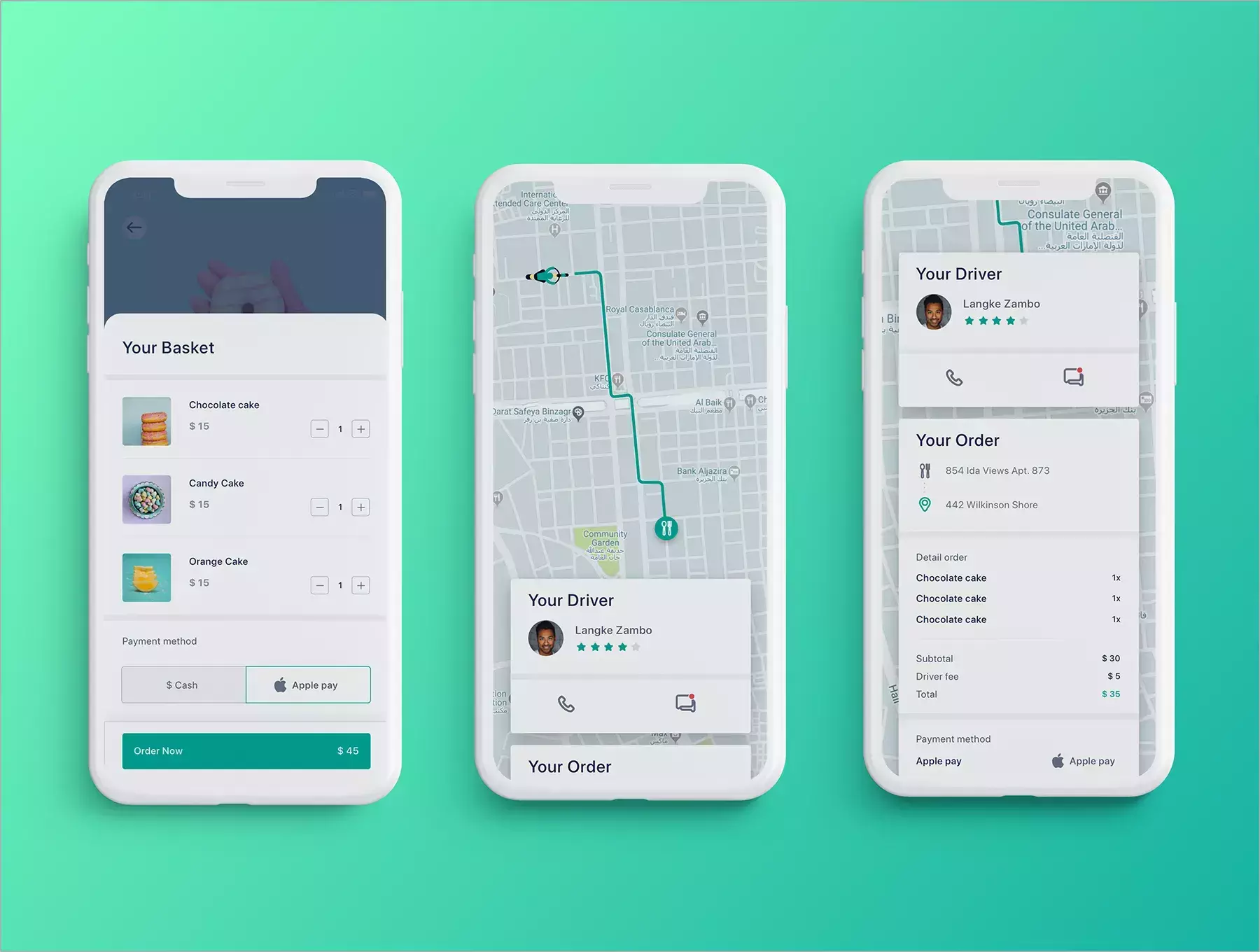
- 10.0 View Basket
- 11.0 Detail Basket
- 12.0 Search Driver
- 13.0 Get Driver
- 14.0 Detail Order
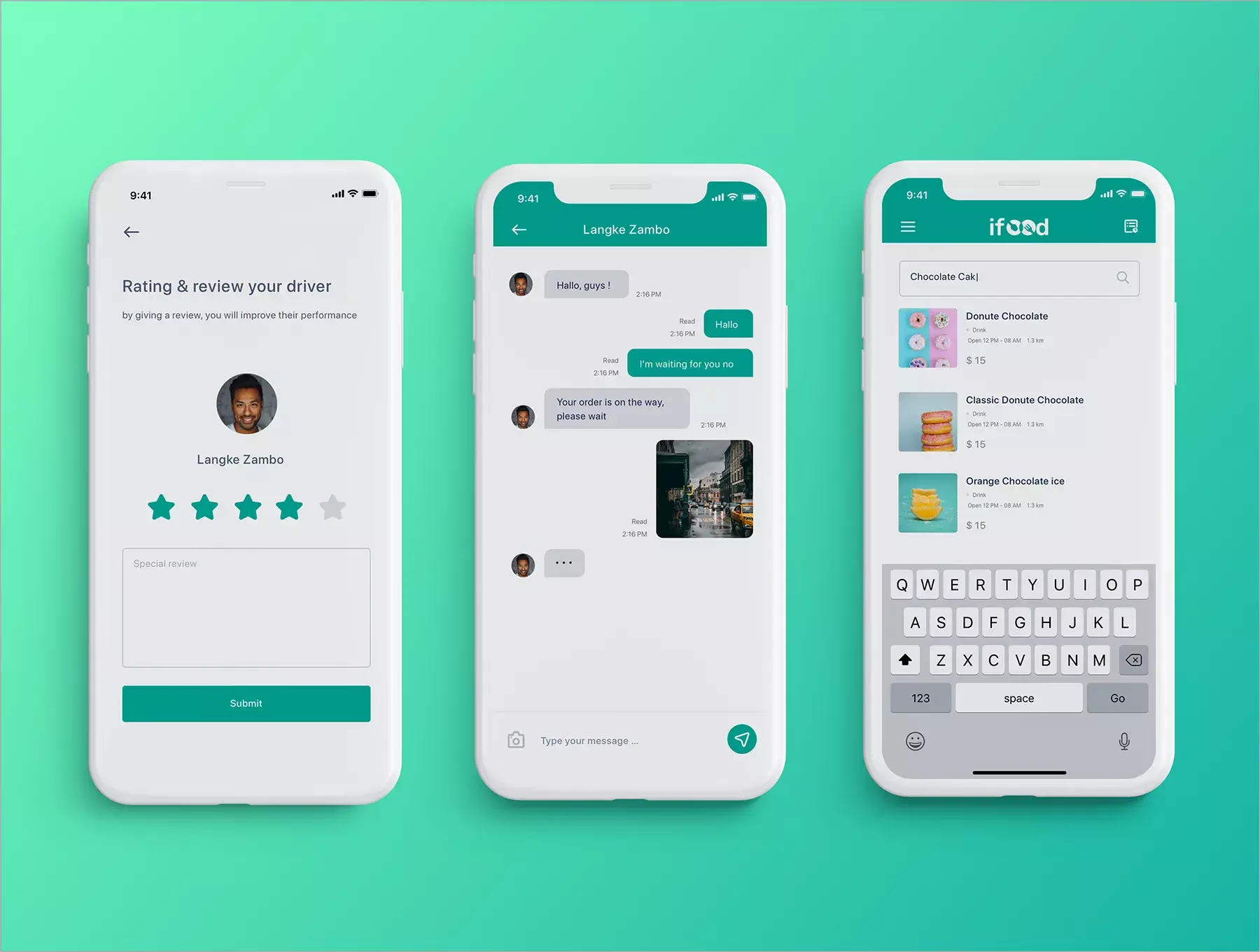
- 15.0Rating & Review
- 16.0 Chat
- 17.0 Search Detail
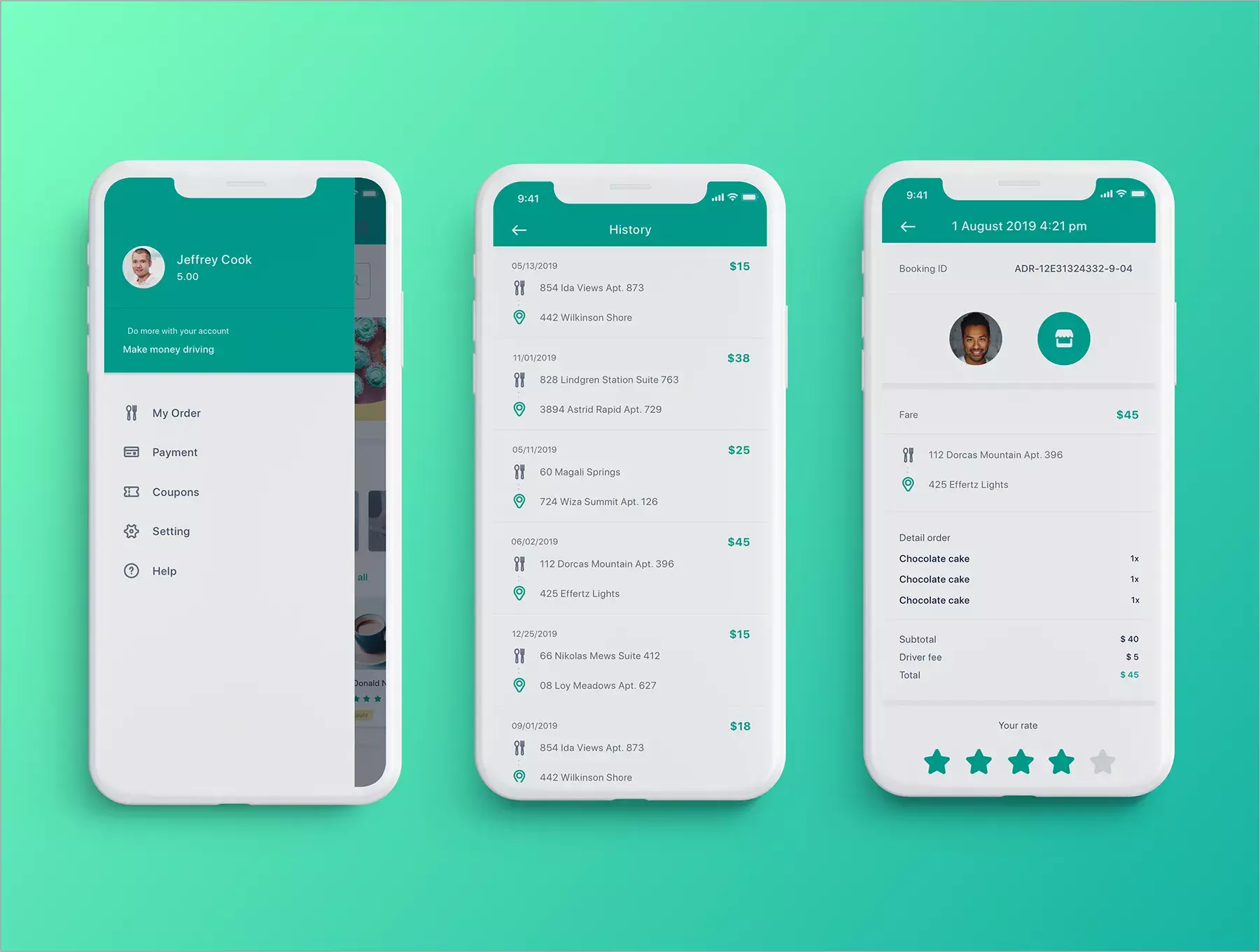
- 18.0 Hamburger Menu
- 19.0 History
- 20.0 Detail History
Source & Credits Images:
- Image : Unsplash
- Font : Sans Fransisco
- Icon : Flaticonn
Please Note: All images are just used for Preview Purpose Only. They are not part of the template and NOT included in the final purchase files. Complete source files in Documentation.
How to use for Sketch
Add or Change Image: Select the Artboard Group Layers section, double-click on the Layer with the Name mask, and you can adjust it on the right side by clicking “Select Image.” You can also edit text, colors, or font files in the same way.
Don’t forget to rate this item if you like it.